fall.vimいいぞ
この記事はVim駅伝2024年11月20日(水)の記事です。
前回の記事は kyoh86 さんの「:terminalのZSHからNeovimにコマンドの終了を通知すると便利」という記事でした。
次回の記事は 11月22日(金) に投稿される予定です。
はじめに
neovimのsub環境にlambdalisueさんの新作プラグインであるfall.vimというffプラグインを導入してみました。
vimを使いはじめたときから今に至るまで、lambdalisue wareにお世話になっている身として、新作が出たら使ってみるしかありません。
fall.vimとは
ffプラグインです。ffはファージーにファインドするやつです。
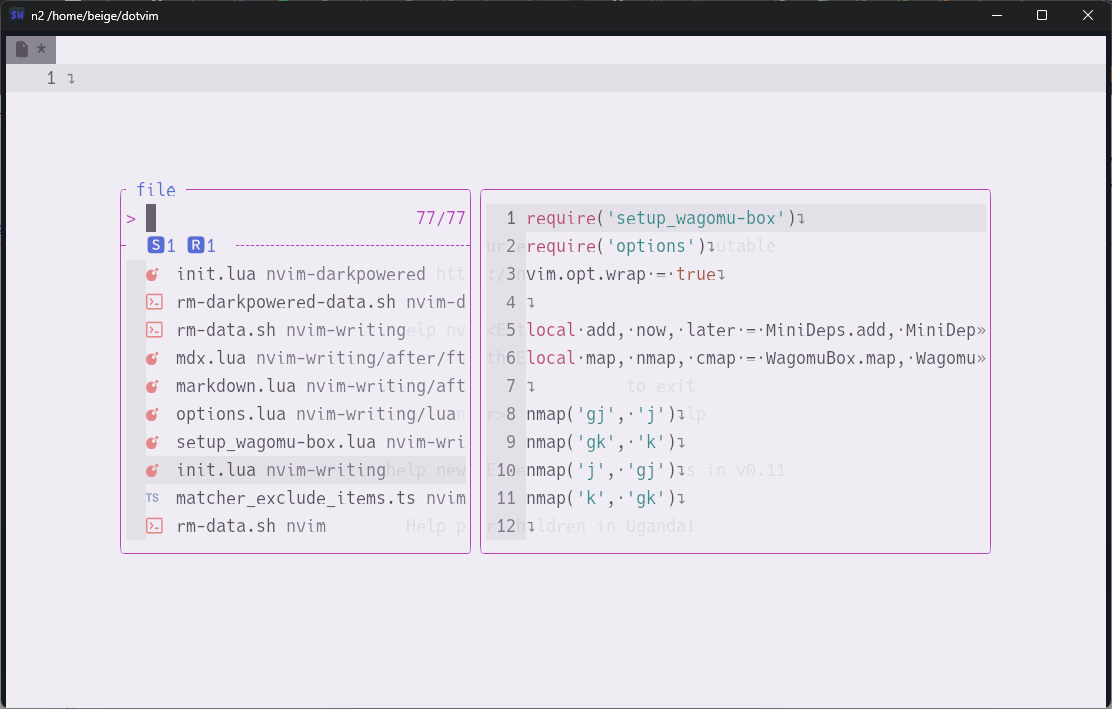
UIはtelescope.nvimで見慣れたフローティングウィンドウ形式です。

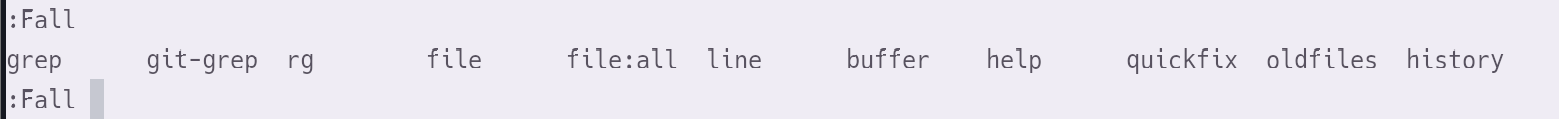
現在はビルドインで、以下のソースが提供されています。
- grep
- git-grep
- file
- file:all
- line
- buffer
- help
- quickfix
- oldfiles
- history

概要はこのあたりにして、fall.vimのここすきポイントを紹介します
ここすきポイント
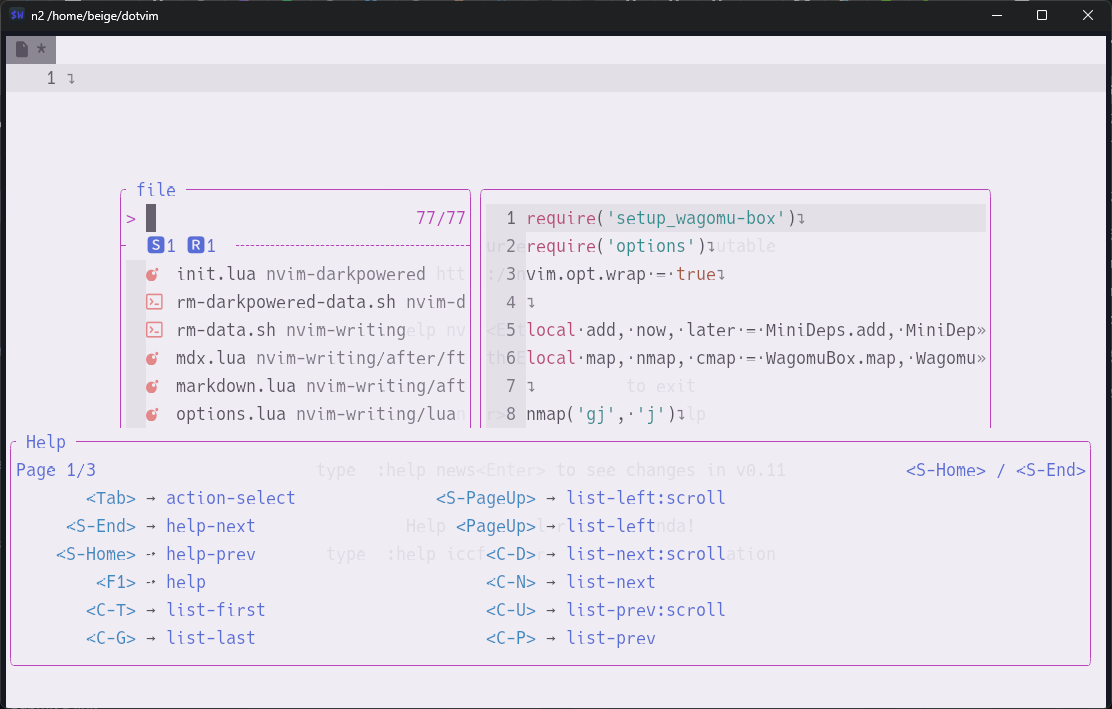
ヘルプが用意されている
ここでのヘルプはヘルプファイルのことではなく、UI上でのヘルプです。
デフォルトでは、<F1>でヘルプを表示できます。

これによって導入したあとで、ヘルプを起動するキーマッピングを覚えるだけで、fall.vimの使い方をある程度知ることができます。
本腰を入れてカスタマイズする前にサクッと挙動を試したいので、この機能はありがたいです。
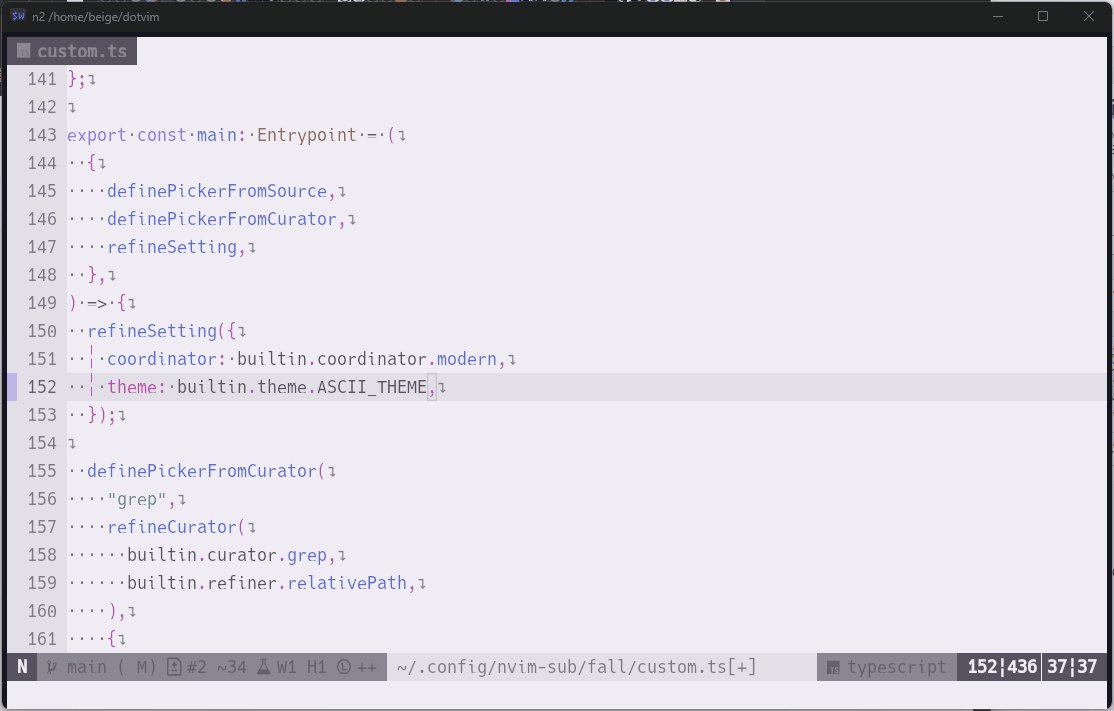
tsファイルでカスタマイズする
fall.vimのソースや並び順等のカスタマイズはtsファイルで行います。
その設定ファイルは:FallCustomを実行することで、stdpath('config')直下に/fall/custom.tsを自動生成します。その体験はcoc.nvimの:CocConfigにインスパイアされているそうです。
メイン環境で使っているddu.vimではファイル検索するときにddu-filter-sorter_mtimeソートを多用しているので、同様のソートをfall.vimでも作ってみました。
function sorterMtime<T extends Detail>(): Sorter<T> {
return defineSorter<T>((_denops, { items }) => {
items.sort((a, b) => {
try {
const fileInfoA = Deno.statSync(a.detail.path as string);
const fileInfoB = Deno.statSync(b.detail.path as string);
if(fileInfoA.isFile && fileInfoB.isFile) {
const va = fileInfoA.mtime?.getTime() ?? 0;
const vb = fileInfoB.mtime?.getTime() ?? 0;
return vb - va;
}
return 0;
} catch {
return 0;
}
})
});
}
// ...
export const main: Entrypoint = (
{
definePickerFromSource,
definePickerFromCurator,
refineSetting,
},
) => {
refineSetting({
coordinator: builtin.coordinator.modern,
theme: builtin.theme.MODERN_THEME,
});
// ...
definePickerFromSource(
"file:mtime",
refineSource(
builtin.source.file({
filterFile: myFilterFile,
filterDirectory: myFilterDirectory,
}),
builtin.refiner.relativePath,
),
{
matchers: [builtin.matcher.fzf],
sorters: [
sorterMtime,
],
renderers: [
composeRenderers(
builtin.renderer.smartPath,
builtin.renderer.nerdfont,
),
],
previewers: [builtin.previewer.file],
actions: {
...myPathActions,
...myQuickfixActions,
...myMiscActions,
},
defaultAction: "open",
},
);
// ...
};このように、tsファイルでカスタマイズすることで、自分好みのソートやソース、フィルター等を追加することができます。
丁寧なJSDocが書かれている
書くことが面倒になりがちなJSDocが丁寧に書かれているので、カスタマイズする際に助かります

型がしっかりしている
これはプラグインというよりも、TypeScriptの話になってしまいますが、型がしっかりしているので、カスタマイズする際にエラーが出にくいです。
おわりに
使っていてとても良かったので、サブ環境に元々入っていたffプラグインである、mini.pickと併用していこうと思います。